Calling Detail Dashboard with Event Tab
- By using this document user will know how to redirect to Detail Dashboard using created event.
Objective
- calling to a dashboard, with a created event.
Use Case
There is a Group table widget in the summary dashboard and users want to open the detailed dashboard on clicks of grouped values. the clicked value should pass into the detailed dashboard to filter it. And along with that Filter values of the summary dashboard should also pass to the filter detail dashboard.
Detail dashboard I want to open from click event from summary dashboard should have a product line and country filter in Detailed Dashboard. This is because we need to filter the detailed dashboard by clicking on the specific product line of the summary dashboard and the summary dashboard contains a country filter.
Prerequisites
For this example we are using the sales.ds dataset file.
Download dashboard.zip file from link given dashboard.zip.
After downloading the zip file, open dashboard_usecase folder inside it & upload sales.ds into Master data --> Dataset Section of the AIV. To add it into AIV follow this Link.
Steps to create dashboard, filter & event
Create a new dashboard and give the name Summary of the dashboard.
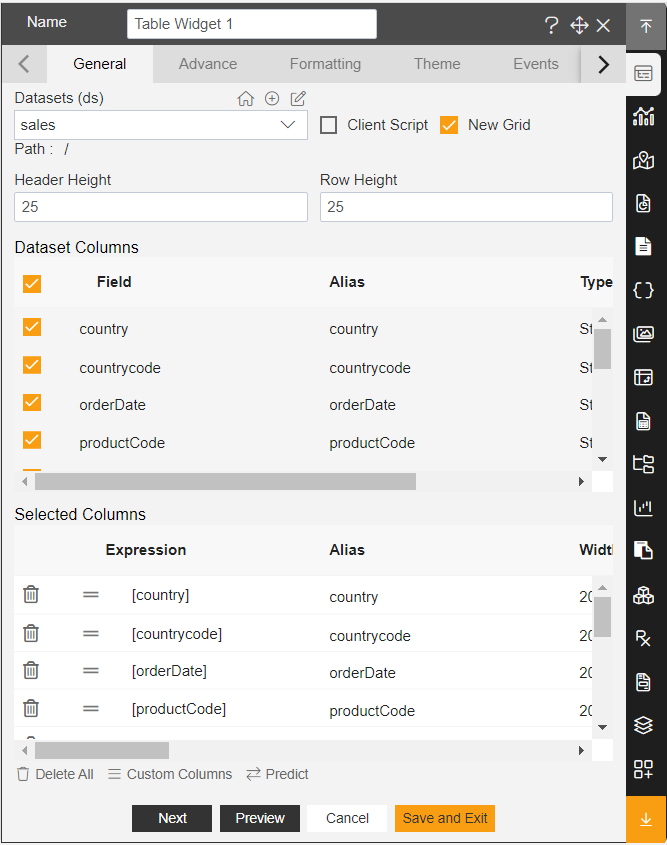
The Edit menu box appears as you click on the Table Widget icon. And a widget gets added in content place automatically in the dashboard.
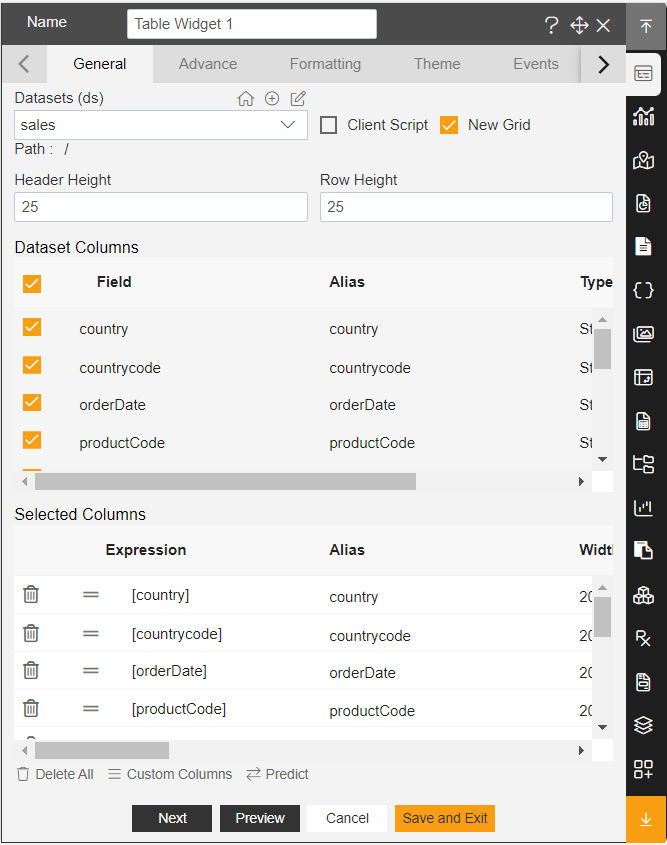
Enter the Following details in General Property.
- Dataset: sales.ds
- Select all the fields in Dataset Columns.
Fill above details as shown in the figure below:

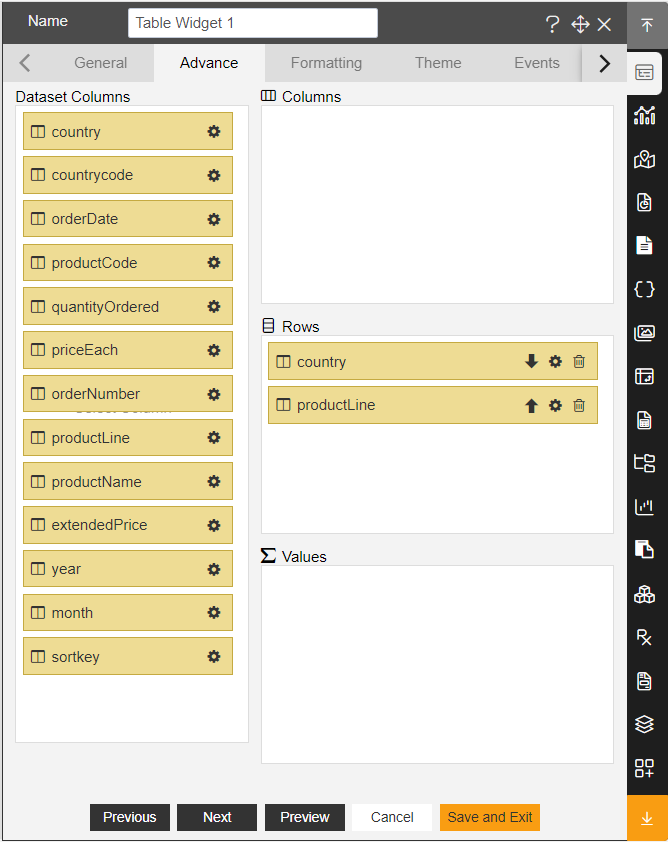
Go to the advance tab and drag and drop the Country and Product line column in a row.

Click on Preview and save and exit to save the changes.
Now go to the Filter Icon (from the top right corner of the dashboard).
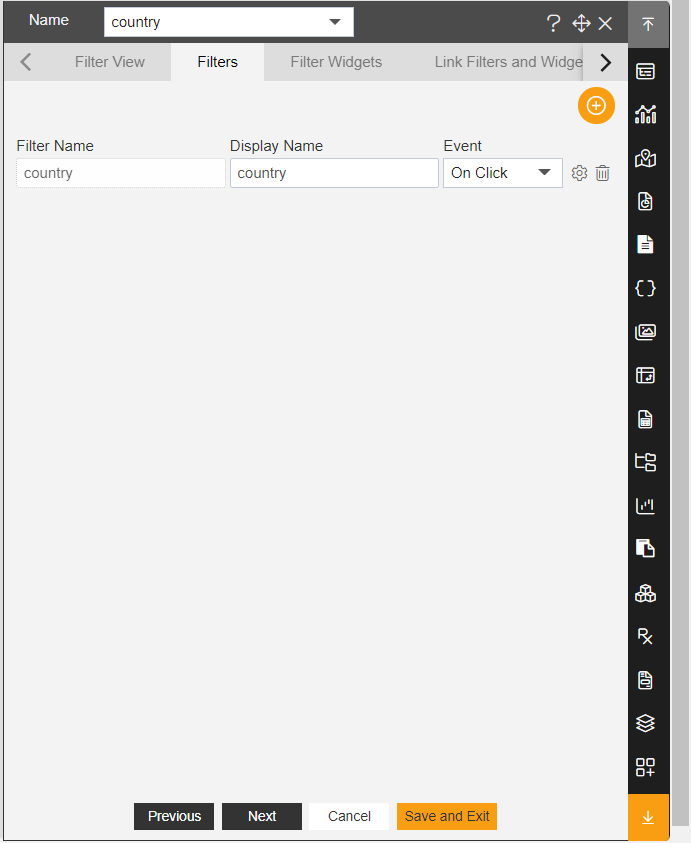
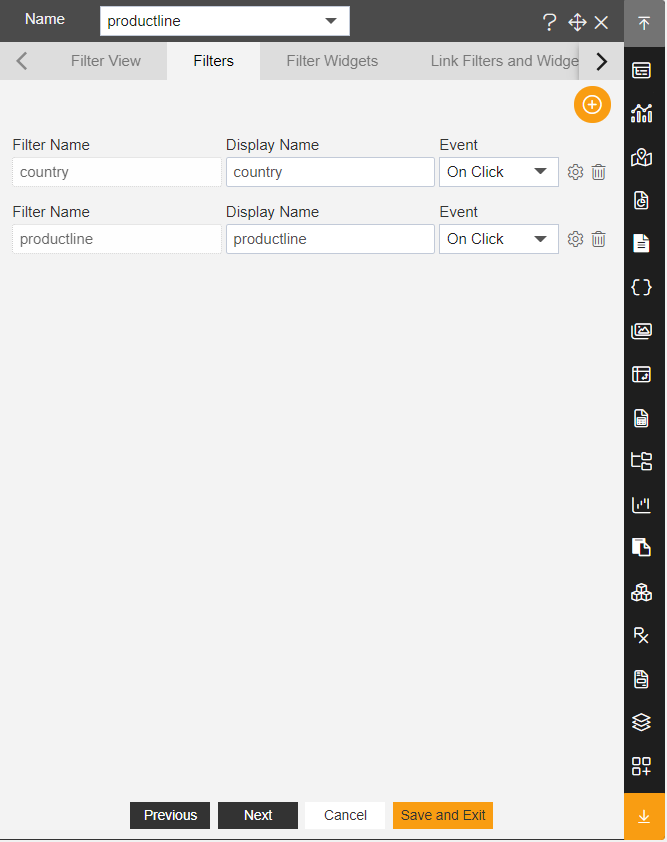
Create a filter and give a named country as shown in the figure below:
- Remember the filter name you gave here because the filter name you gave here will be used while writing filter events. This is case-sensitive.

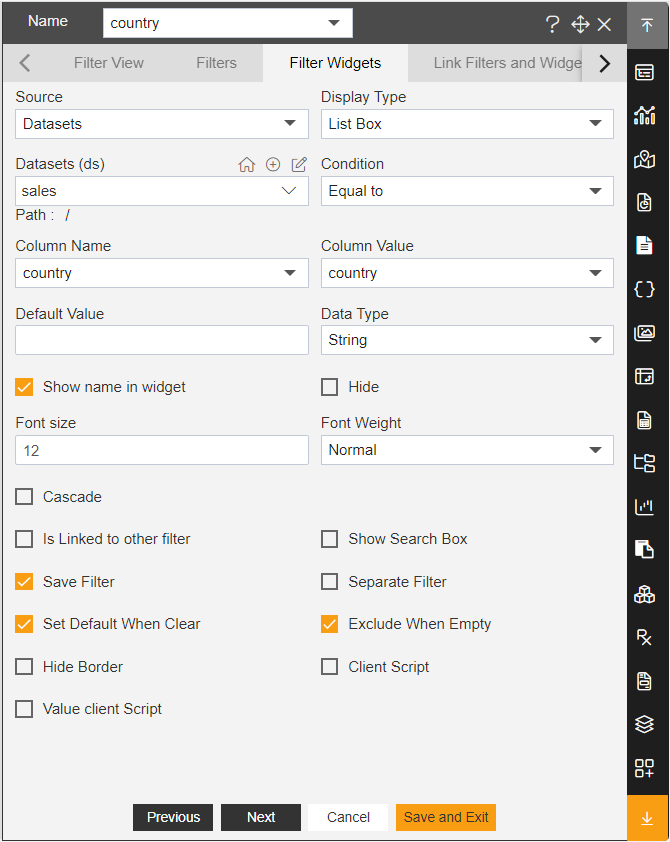
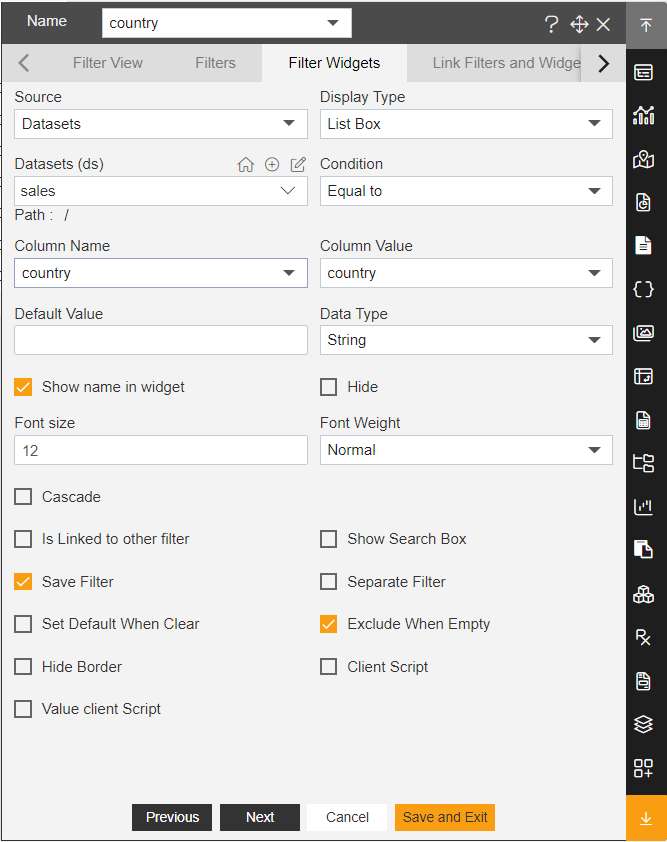
- Click on the setting icon of the country filter and fill the details in filter Widget:
- Source: Dataset
- Dataset: sales.Ds
- Column Name: country
- Select Set Default when clear
Fill above details, As shown in the figure below:

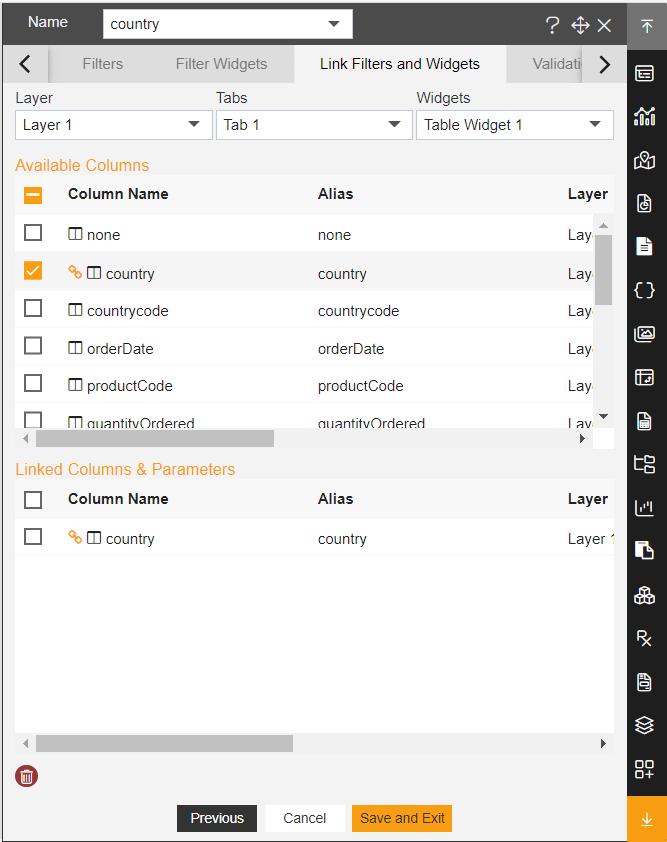
Click on Link Filter and Widgets Option and enter the details as below:
- Layer: Layer1
- Tabs: Tab 1
- Widget: Table Widget 1
- Select the country in Available Columns.
Fill above details, As shown in the figure below:

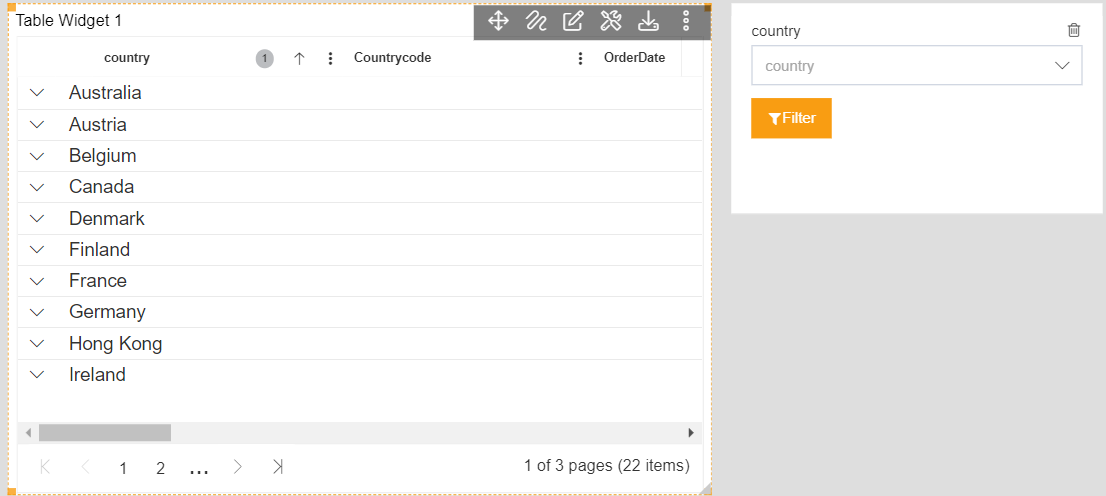
Click on Filter view property and click on the + icon of the country to view the filter in the dashboard.
Click on Save and Exit.
Fill above widgets, as shown in the figure below:

Create a New Dashboard and give the name Detailed of the dashboard.
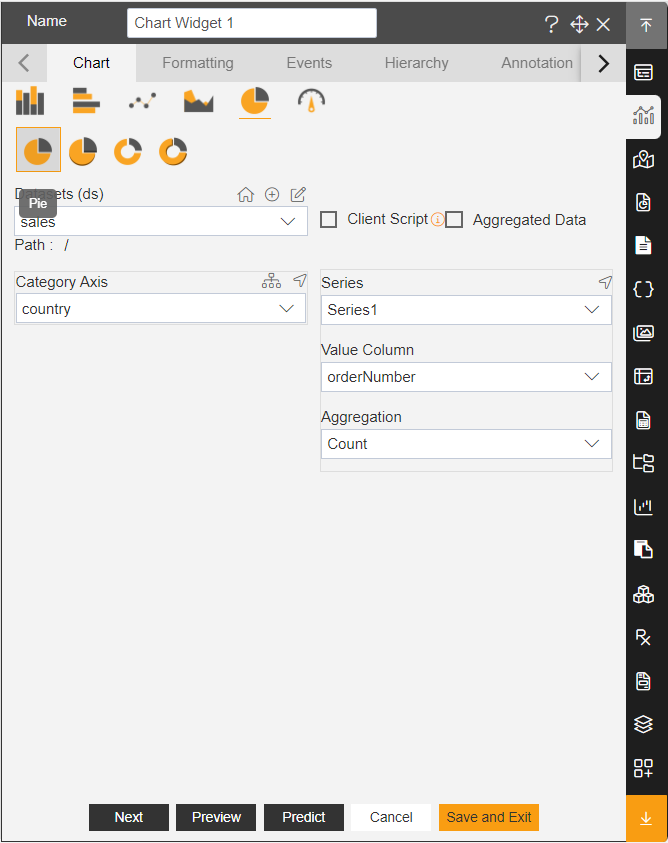
The Edit menu box appears as you click on the Pie chart. And a widget gets added in content place automatically in the dashboard.
Enter the Following details in Chart Property.
- Dataset: sales.ds
- Category Axis: country
- Value Column: Order Number
- Aggregation: Sum
Fill above details as shown in the figure below:

Click on Preview and Save and Exit.
Add one table widget in the Detail dashboard.
The Edit menu box appears as you click on the Table Widget icon. And a widget gets added in content place automatically in the dashboard.
Enter the Following details in General Property.
- Dataset: sales.ds
- Select all the fields in Dataset Columns.
Fill above details as shown in the figure below:

Click on Preview and Save and Exit.
Add two filter countries and product lines in the dashboard, As shown in the figure below:

Click on the setting icon of the country filter.
Enter the following details in Filter Widgets.
- Source: Dataset
- Dataset: sales
- Column Name: country
Fill above details, As shown in the figure below:

Click on the Link filter and widget option.
Enter the following details in the country Filter.
- ayer: Layer1
- Tab: Tab1
- Widget: Chart Widget & Table widget
- Both widgets link with the country column.
Click on the setting icon of the product line filter.
Enter the following details in the Filter widget.
- Source: Dataset
- Dataset: sales
- Column Name: product line
Click on the Link filter and widget option.
Enter the following details in the Filter widget.
- Layer: Layer1
- Tab: Tab1
- Widget: Chart Widget, Table widget
- Both widgets link with the product line column.
Click on Filter view property and click on the + icon of the country & product line.
Click on Save and Exit.
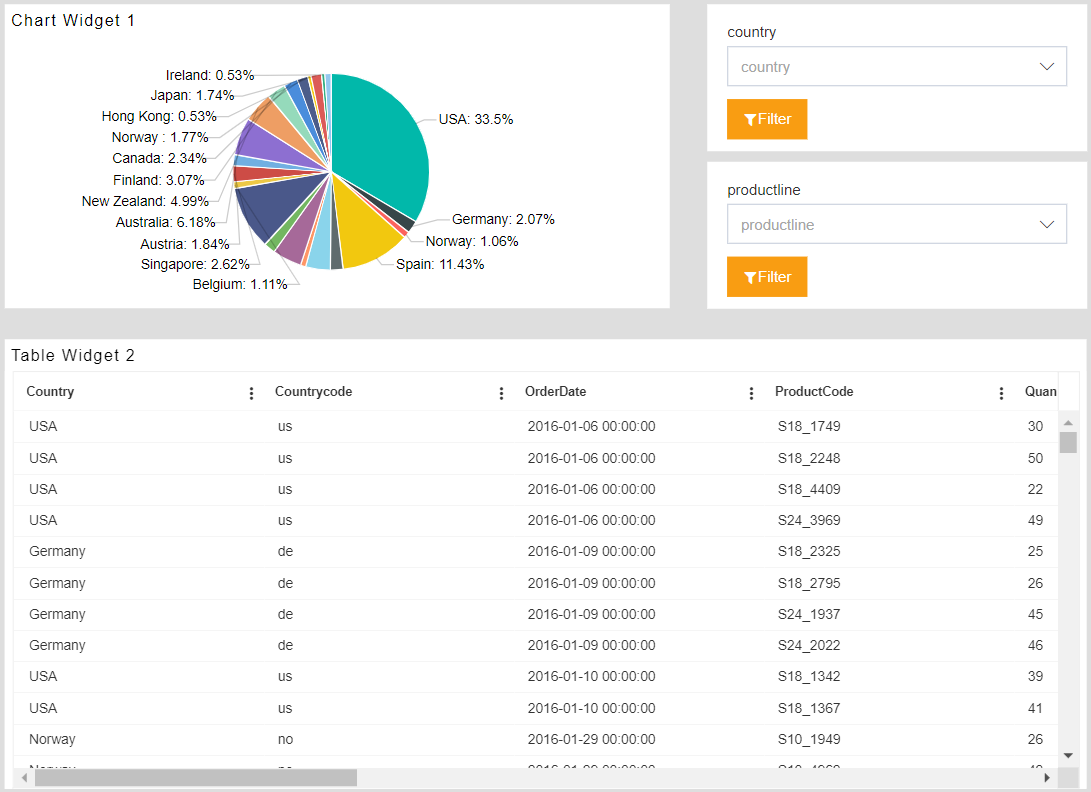
Fill above widgets, As shown in the figure below:

Click on the embed icon
(From the Top Right Corner of the Dashboard) of the detailed dashboard then Click on Generate button to Generate code and copy the external embed link.
https://training.aivhub.com:8443/aiv/embed/external/4b5a78366d25324271626b53336950377445634e46796f494253686c46735961337a3479685a48675847455067253344/a_u__Reema1&a_p__&a_t__&a_d__Default&a_ex__&a_af__false/country___&productline___
- In the above URL pass country filter value that we have stored in-country variable and clicked variable name that we have stored in a variable named product line.
"https://training.aivhub.com:8443/aiv/embed/external/4b636856426b4d72446c6b467152794b564f6c4837736d56304c4b4f6f37795725324674796a6b597331725849253344/a_u__Reema1&a_p__&a_t__&a_d__Default&a_ex__&a_af__true/country___"+country+"&productline___"+productline
Now, go to the summary Dashboard.
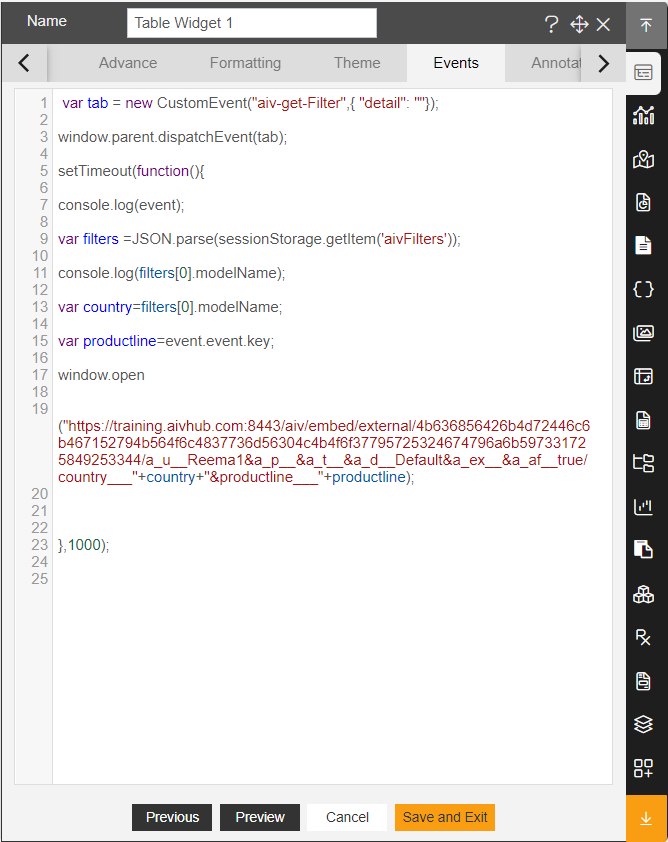
Edit Table widget and go to event section and write below script:
var tab = new CustomEvent("aiv-get-Filter",{ "detail": ""});
window.parent.dispatchEvent(tab);
setTimeout(function(){
console.log(event);
var filters =JSON.parse(sessionStorage.getItem('aivFilters'));
console.log(filters[0].modelName);
var country=filters[0].modelName;
var productline=event.event.key;
window.open
("https://training.aivhub.com:8443/aiv/embed/external/4b636856426b4d72446c6b467152794b564f6c4837736d56304c4b4f6f37795725324674796a6b597331725849253344/a_u__Reema1&a_p__&a_t__&a_d__Default&a_ex__&a_af__true/country___"+country+"&productline___"+productline);
},1000);
Inside this window. Open () command, paste detail dashboard embed link code.
Make
&a_af__falseto&a_af__trueScript Description:
- First 2 line of the script is used to call get filter data event. After calling aiv-get- filter event, we will have values of dashboard filters in JSON Raw format.
- Line 4 is to print filter value in parsed JSON format.
- Line 5 is to store filter value details in a variable. The result of JSON parse will be a nested array list.
- Line 6 is to grab filter value from index 0 filters. Here we have a value of the country filter
- Line 7 is used to get clicked product line Value in a variable so we can use it later to pass in embed link of detail dashboard.
Write the above code in Table Event Property, as shown in the figure below:

Click on Preview and save and exit.
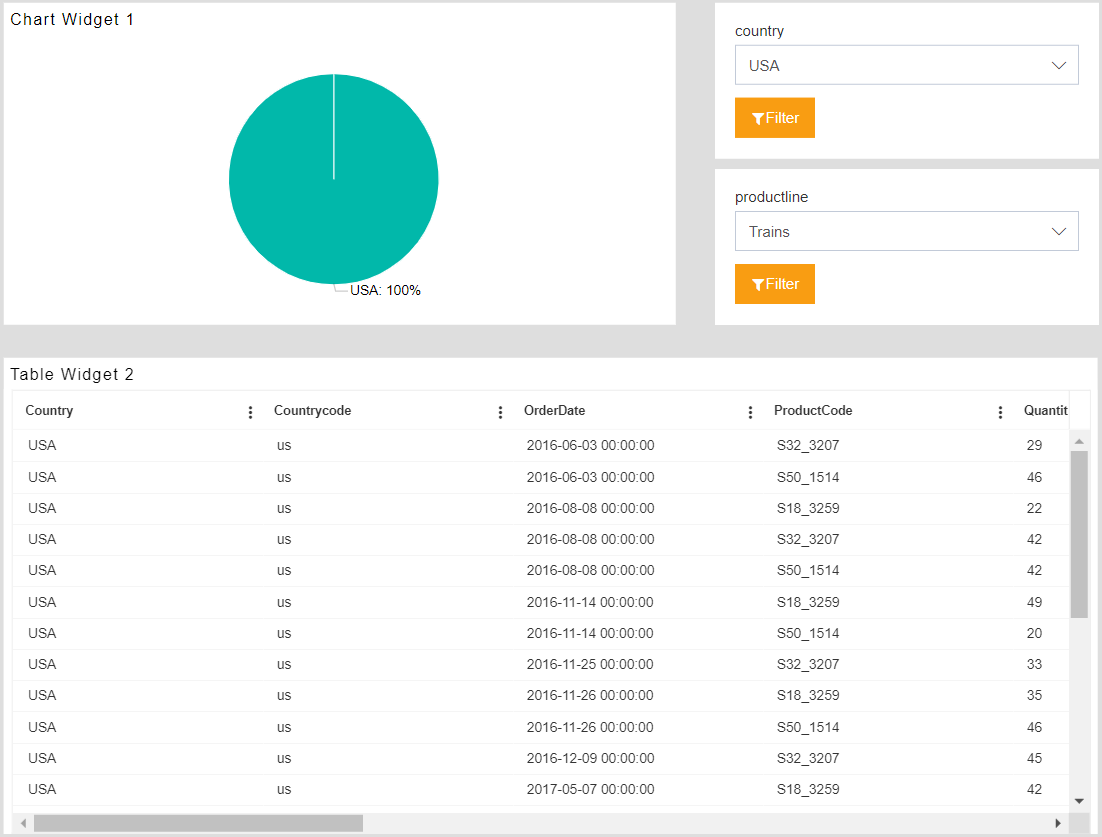
Now Detail dashboard I want to open from click event from summary dashboard should have a productline and country filter. This is because we need to filter the detailed dashboard by clicking on the specific product line of the summary dashboard and the summary dashboard contains a country filter.
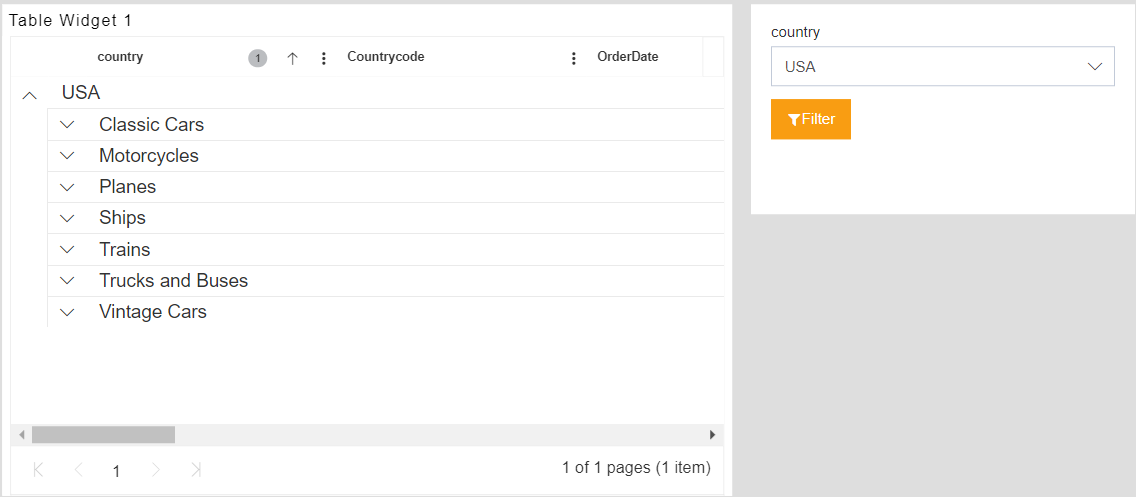
Go to preview and apply the country filter on the table.

Now expand the country group to see product line list.
Click on any product line. Let's say click on Trains. As soon as you click on Trains, it will open the detailed dashboard in a new tab, and the data of detail tab is filtered by product line clicked and filter value.