Subtitle
Pie Chart Subtitle Properties
- The subtitle property in widget is used to add static subtitle to the selected widget.
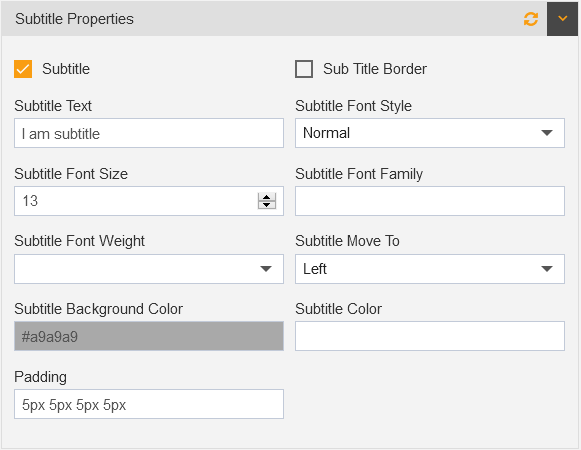
- By the click of the checkbox user can enable subtitle in widget and subtitle options appears as shown in image below:

Subtitle Text Control: use to add text for subtitle. Subtitle Font Style: user can select the font style as per requirements. Subtitle Font Size: user can increase or decrease subtitle’s size in widget. Subtitle Font Family: user can convert font style of subtitle through font-family control. Subtitle Font Weight: user can choose text weight from Normal, Bold, Bolder, Lighter, 100 to 900. Subtitle Move To: user can move to Left,Right and Center horizontal direction in widget. Subtitle Background Color: user can change background color of subtitle text using color pallete/color code in widget. Subtitle Colour: User can change colour of subtitle from here, also add colour by putting colour code in it. Padding: from padding user can add padding to text and change view of the subtitle in widget.
- From the sub title border user can add border to the subtitles in widget, to enable this function user need to check the checkbox to make it true. then the options will be available like as:
Subtitle Border Type: from here user can change border type from Solid, Dashed, Dotted, Double, Groove, Hidden, Inherit, Initial, Inset, Outset, Ridge. Subtitle Border Width: from border width user can add width in Left, Right, Top and Bottom. Subtitle Border Color: User can change color from here, also add color by putting colour code in it.
- The subtitle radius used to add radius as per user’s requirements. by the making the checkbox true this function becomes enabled in widget. and its function menu appears in the bottom of the box as shown in figure below:
The Radius controls are as it is in above image, Top Left and Top Right, Bottom left and Bottom Right side of the widget.
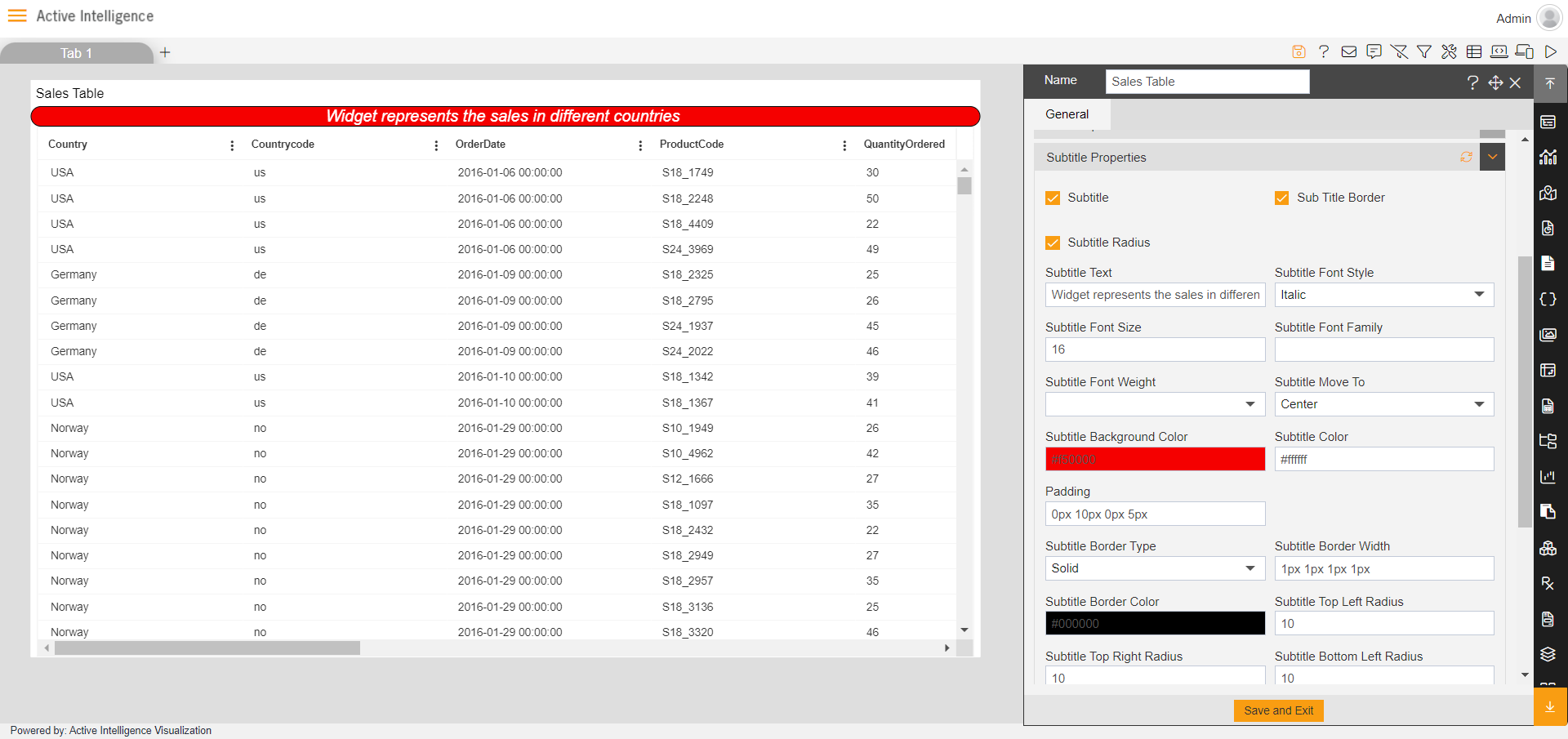
- Here is the example of the subtitle in widget.