Title Pie
Pie Chart Title Properties
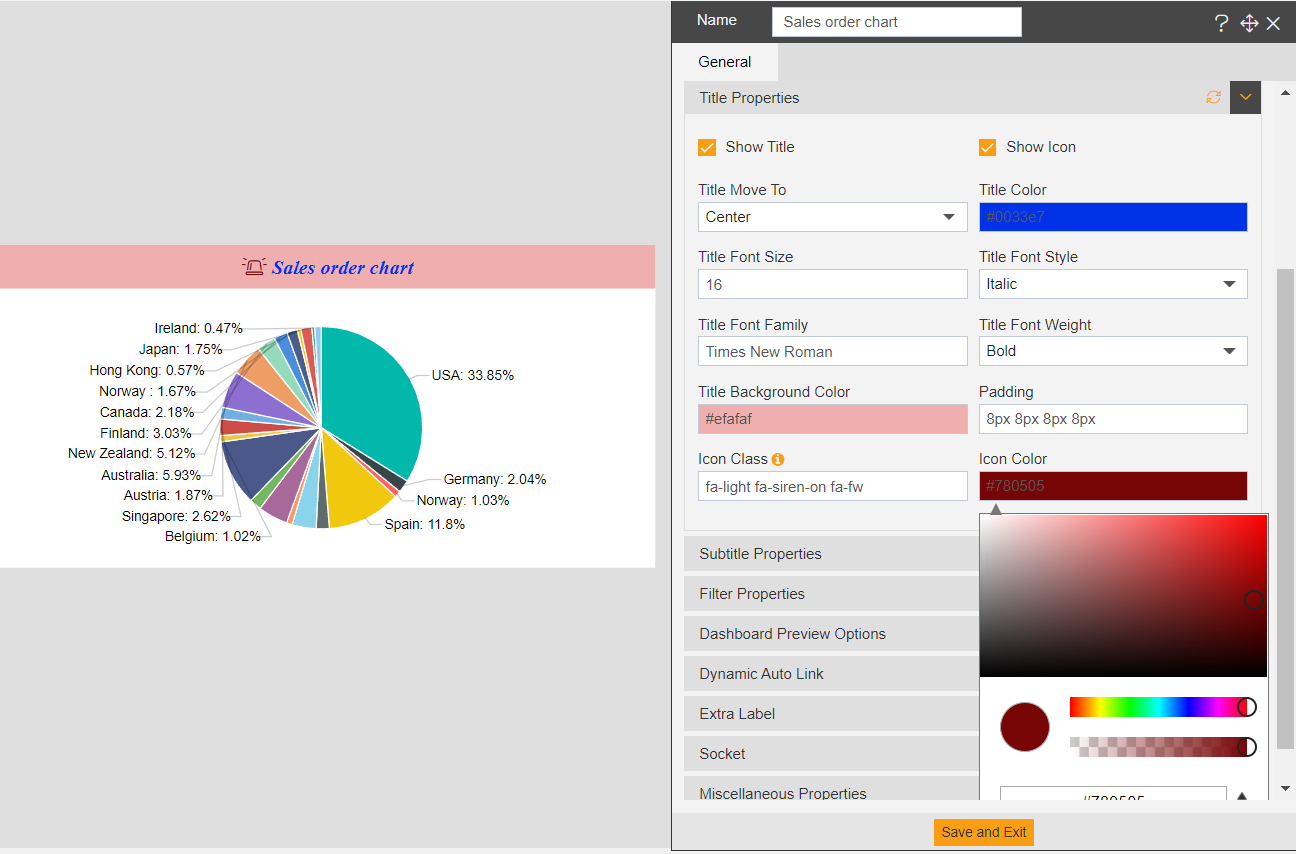
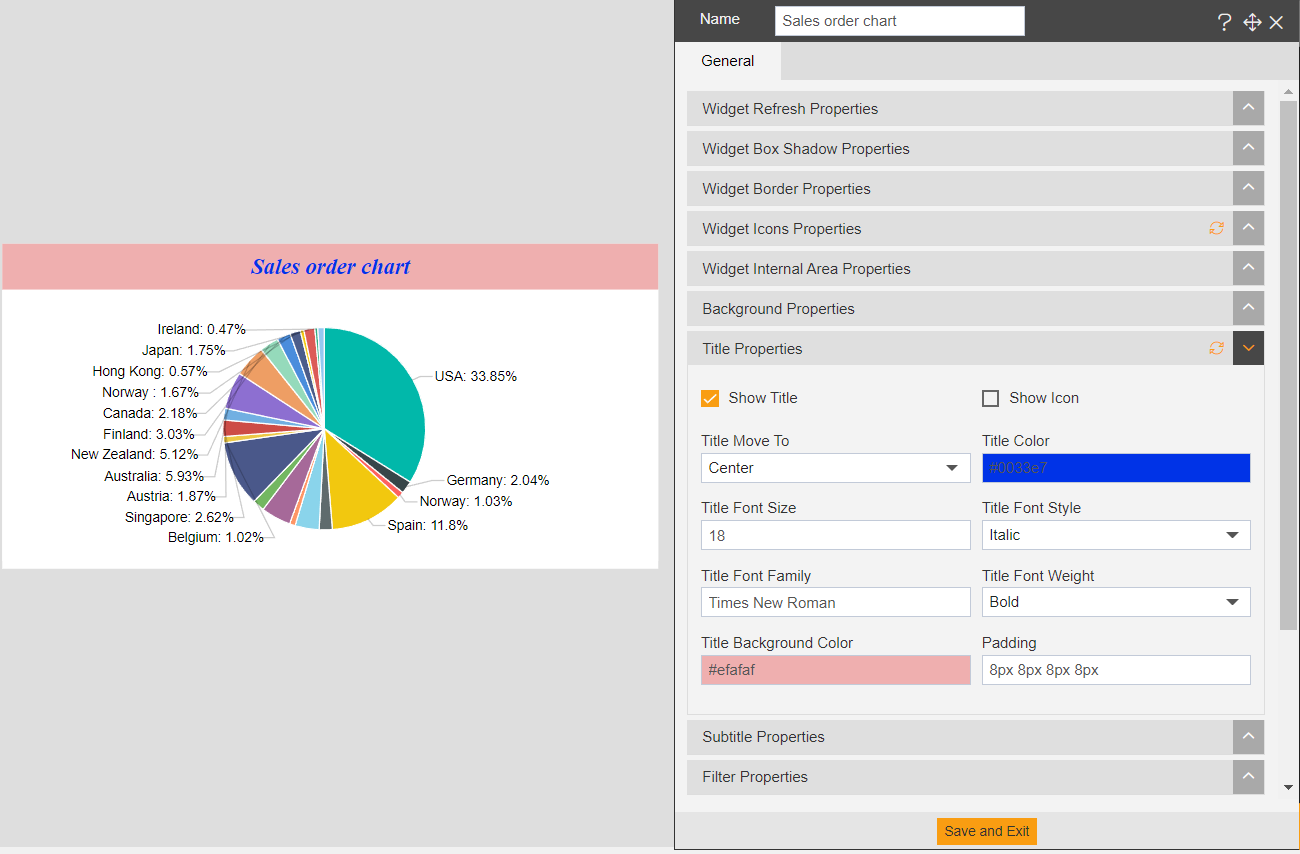
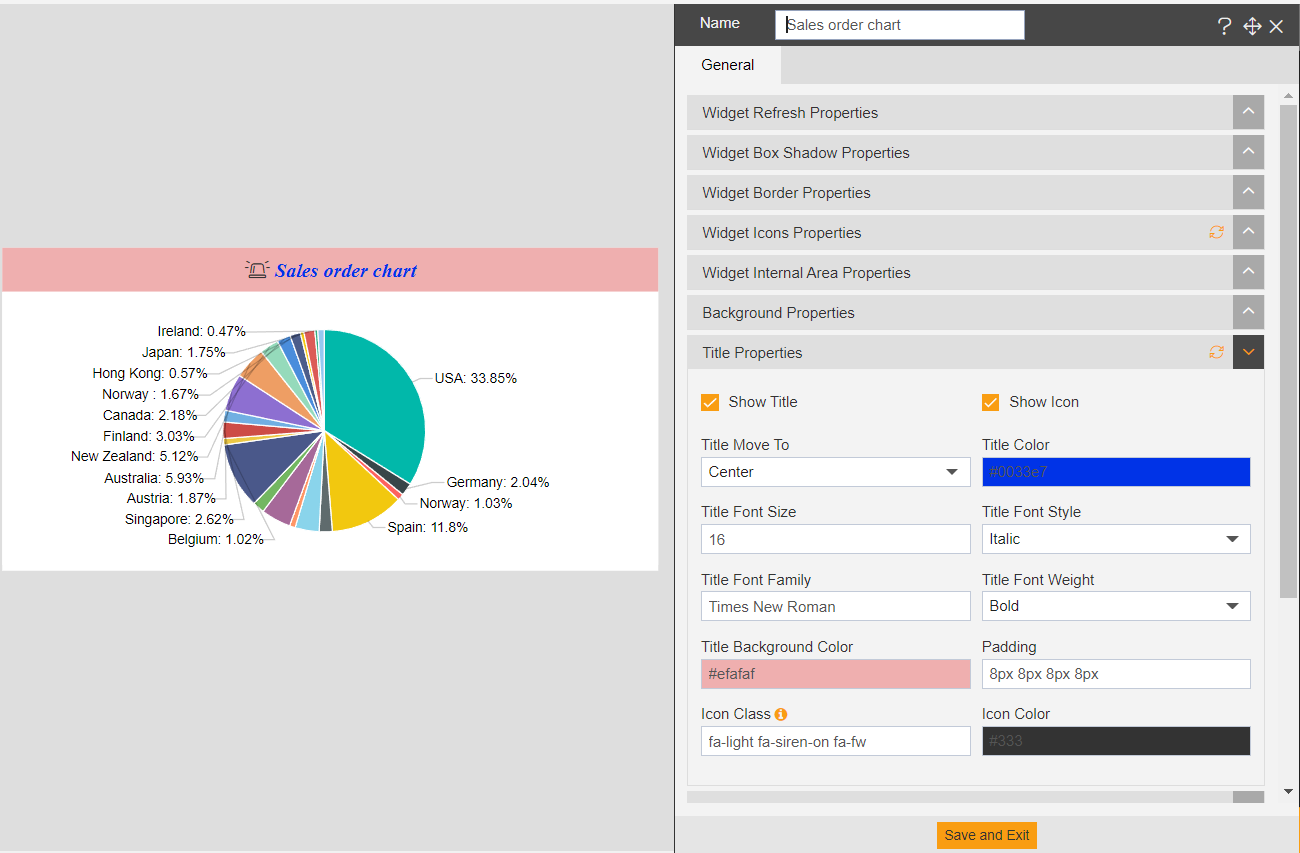
Title Properties - user can change the Title properties of Pie Chart Widget as per requirements
Go to setting tab -> Title Properties

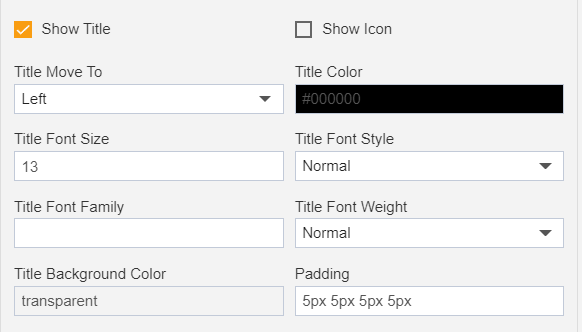
Title Move to - user can change the title position to Left, Right or Center as per requirements.
Title Color - user can the color of widget title.
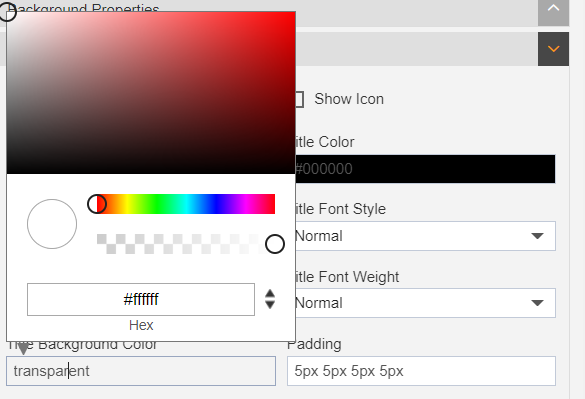
• To change the title color, just click on the color palette of “Title Color” & from that variety of color options user can select any color for the widget title.
Title Font Size – user can set the title font size as per their requirements.
Title Font Style – by this user can change the title font style from the available list of font styles.
Title Font Family – by this user can change font as per their requirements.
Title Font Weight – user can apply font weight. User can select any option from the drop-down.
- Title Background Color – by using this user can set the background color of the widget title. User can also select the any color from the palette as required.

- Padding – user can provide padding to the widget title as per their requirements. user can provide padding in Top-Right-Bottom-Left respectively. (ex; padding ‘8px 8px 8px 8px’ is applied, it means 8px padding is applied from Top-Right-Bottom-Left of the title)

- Show icon – by using this user can add the icon before chart title. When we check this show icon box, user will able to see siren icon before the title.

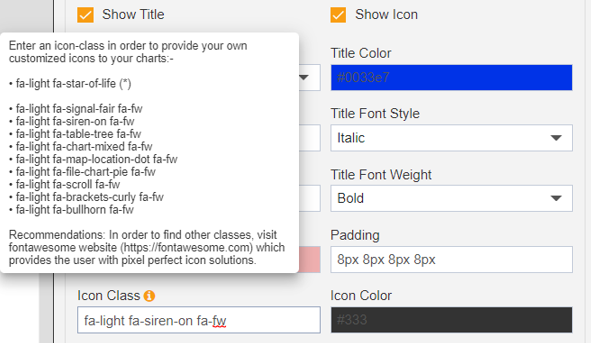
- By enabling show icon, 2 new option will appear. a) Icon Class – In this text box, icon-siren is set as default. For the list of icon classes supported, there is an information icon available just on the right side of icon class label. When you hover on this icon; you will see the list of supported icon classes which you can use.

b) Icon Color – by using this, user can change the color of icon from the palette.